
Optymalizacja pod kątem urządzeń mobilnych to proces mający na celu przygotowanie wersji strony dedykowanej dla tabletów i telefonów.
Z każdym rokiem wzrasta liczba użytkowników smartfonów oraz tabletów, podczas gdy nadal wiele witryn nie jest zaprojektowanych tak, aby dopasowywać się pod wielorakie wymiary ekranów dotykowych oraz zróżnicowany czas ładowania strony. Podczas optymalizacji dla urządzeń mobilnych, zwracamy uwagę na to, jak wygląda strona, jaką ma strukturę, czy długo się wczytuje i nie tylko. Źle zoptymalizowana strona może bowiem zniechęcić użytkowników do korzystania z niej.
Najlepsze praktyki dla mobilnego SEO
Jeśli Twoja witryna jest już dobrze zoptymalizowana pod wytyczne robotów wyszukiwarek, należy wykonać tylko kilka dodatkowych prac, aby dostosować ją również do wyświetlania na tabletach i smartfonach.
- Szybkość strony - biorąc pod uwagę charakterystykę tego rodzaju sprzętu i łączności, szybkość działania strony mobilnej jest nawet ważniejsza niż w przypadku tej przeznaczonej dla komputerów. Poza optymalizacją grafik, trzeba między innymi zredukować kod, rozdysponować pamięć podręczną oraz ograniczyć przekierowania.
- Nie blokuj CSS, JavaScript ani zdjęć - kiedyś niektóre urządzenia przenośne nie mogły odczytywać tych elementów, dlatego webmasterzy blokowali na stronach mobilnych jeden z nich lub nawet wszystkie trzy. Obecnie w większości przypadków nie ma już tego problemu, a mobilny algorytm Google chce widzieć i klasyfikować taką samą zawartość, jak użytkownicy, więc nie należy jej ukrywać. Elementy te również znacząco pomagają wyszukiwarce ustalić, czy dana strona jest responsywna czy mobilna.
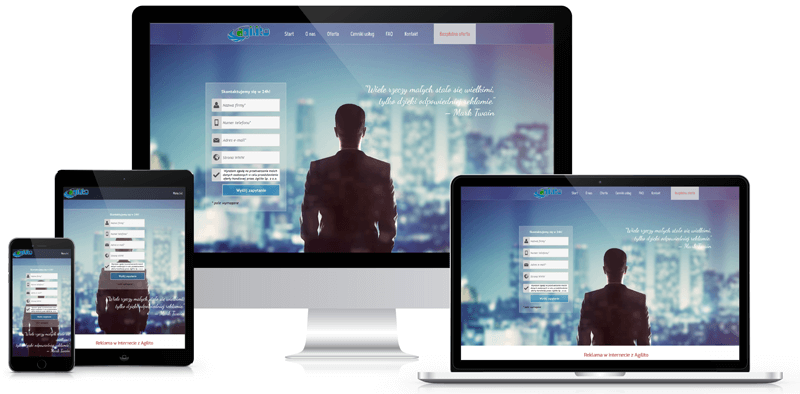
- Projekt strony dla urządzeń mobilnych - smartfony oraz tablety upraszczają i rewolucjonizują techniki projektowania witryn internetowych. smartfony oraz tablety rewolucjonizują techniki projektowania witryn internetowych. Szablon strony musi błyskawicznie dostosować się do rozmiaru ekranu urządzenia i wyświetlić całą zawartość witryny w sposób czytelny dla każdego użytkownika.
- Nie stosuj Flasha - wtyczka ta może nie być dostępna dla telefonu danego użytkownika, przez co nie będzie on mógł zapoznać się ze stroną. Jeśli chcesz zamieścić efekty specjalne, użyj HTML5 zamiast Flasha.
- Nie używaj też wyskakujących okienek - zamykanie takich okienek może być trudne i frustrujące, a to często prowadzi do podwyższenia wskaźnika odrzuceń.
- Dostosuj projekt do obsługi dotykowej - nawigacja ekranu dotykowego może prowadzić do przypadkowych kliknięć, jeśli przyciski będą za małe, za duże lub pod innym względem niedopasowane do obsługi przy pomocy palców. Zazwyczaj denerwuje to użytkowników i zniechęca ich do przeglądania witryny.
- Optymalizuj tytuły i meta description - pamiętaj, że w przypadku wyświetlania strony na urządzeniach mobilnych masz do czynienia z mniejszą przestrzenią na ekranie. Aby pokazać się z jak najlepszej strony w wynikach organicznych, postaraj się pisać zwięzłe, konkretne tytuły, adresy URL i opisy meta description, nie naruszając przy tym jakości przekazu.
- Zastosuj znaczniki Schema.org - z powodu ograniczonej przestrzeni, mobilne wyniki wyszukiwania z atrakcyjnymi wycinkami treści mogą się nawet bardziej wyróżniać niż na komputerach.
- Optymalizacja pod wyszukiwanie lokalne - jeśli Twój biznes ma charakter lokalny, pamiętaj o tym, aby zoptymalizować zawartość mobilną strony pod tego rodzaju wyszukiwanie. Dotyczy to standaryzacji nazwy, adresu, numeru telefonu i podania informacji na temat miejscowości i regionu w Twoich metadanych.
- Konfiguracja strony mobilnej - prawdopodobnie najważniejszą decyzją, jaką trzeba podjąć przy tworzeniu strony, jest wybór pomiędzy stroną responsywną, dynamicznym serwowaniem a osobną konfiguracją. Każda z opcji ma swoje wady i zalety. Wyszukiwarka Google preferuje projekt responsywny, ale obsługuje wszystkie trzy opcje, o ile ustawisz je poprawnie.
Projekt responsywny

Witryny zaprojektowane w sposób responsywny stosują style CSS3, aby wyświetlać tą samą treść użytkownikom komputerów oraz tabletów i smartfonów, a także korzystają z elastycznych szablonów, co pozwala automatycznie dostosowywać wyświetlaną stronę do wymiarów ekranu urządzenia. Projekty responsywne posługują się stylami, aby uzyskać układ odpowiedni dla danej szerokości, orientacji oraz rozdzielczości.
Dynamiczne serwowanie
Jeśli nie masz zasobów pozwalających na całkowite przeorganizowanie witryny lub też gdy chcesz wyświetlać inną zawartość użytkownikom smartfonów i tabletów niż tym, którzy korzystają z komputerów, jednym z rozwiązań jest zastosowanie tego samego adresu URL do wyświetlania różnych kombinacji kodu HTML i stylów CSS, w zależności od typu urządzenia, jakim posługuje się odwiedzający. Może to być przydatne np. w przypadku, gdy prowadzisz restaurację i chcesz aby potencjalny klient, znajdujący się w pobliżu, zobaczył opinie o lokalu i mapę dojazdu zamiast całej witryny. Do tego celu stosuje się tzw. dynamiczne serwowanie, wdrażane za pomocą zmiennego nagłówka HTTP.
Mówiąc krótko, oznacza to, że wyświetlana treść różni się w zależności od aplikacji klienckiej, jaką posługuje się osoba odwiedzająca daną witrynę.
Dynamiczne serwowanie nie jest jednak, jak mogłoby się wydawać, idealnym kompromisem. Po pierwsze, bazuje na zgromadzonej liście aplikacji, co oznacza, że za każdym razem, gdy na rynek wchodzi nowy model urządzenia mobilnego, musi zostać dokonana aktualizacja. Nierzadko zdarza się również, że komputery, tablety i smartfony otrzymują nie tę wersję HTML, którą powinny.
Osobna strona mobilna
Kolejną opcją jest zaprojektowanie drugiej, równoległej strony dla użytkowników urządzeń przenośnych. Pozwala to utworzyć przeznaczoną dla nich całkowicie niestandardową treść. W celu uniknięcia pomyłek, większość takich stron mobilnych używa subdomeny z literą "m".
To rozwiązanie, podobnie jak dynamiczne serwowanie, może jednak czasem poprowadzić użytkownika na nieodpowiednią wersję witryny. Dlatego pamiętaj, aby zapewnić użytkownikowi prosty sposób na powrót do preferowanego wariantu.
Sprawdź również czy wszystkie przekierowania są ustawione prawidłowo i czy są tak zwięzłe, jak to tylko możliwe, aby nie zwalniały strony. Należy również pamiętać o zapobieganiu tworzenia się duplikatów treści. W tym celu wdraża się funkcję rel="canonical".


 PN - PT | 8:00 - 16:00
PN - PT | 8:00 - 16:00